Selain digunakan sebagai applikasi untuk mengedit foto, photoshop juga bisa untuk membuat gambar bergerak / animasi dalam format "gif" (graphic interchange format). Dengan bermain frame per frame, kita dapat membuat animasi tulisan ataupun gambar dengan mudah sesuai selera.
Dalam hal ini kreativitas kita sangat dibutuhkan di sini, saya hanya memberikan tutorial dasarnya saja, sobat-sobat tinggal mengembangkannya.
Photoshop yang saya gunakan di sini adalah photoshop CS3, photoshop CS2 juga bisa digunakan.
Cara membuat animasi gambar bergerak :
1. Buka Adobe photoshop
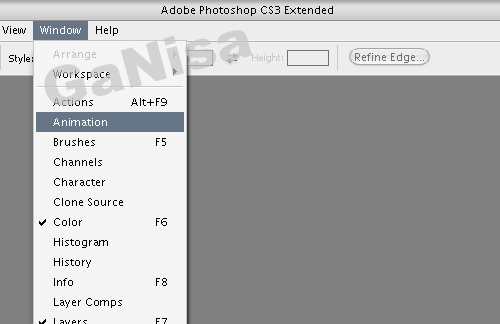
2. Buka tool animasi di photoshop, caranya klik menu “window” di photoshop, lalu pilih “animation”
Sampai muncul window kayak gini:
3. Di photoshop, pilih file » new masukkan ukuran sesuai selera, kalau saya pakai 200 x 200 pixel, lalu oke
4. Selanjutnya, buat 3 buah lingkaran dengan layer yang berbeda. Buat sebuah lingkaran dulu, selanjutnya pada jendela layer, kita klik kanan layer lingkaran tersebut, lalu pilih “duplicate layer…”.
Contoh
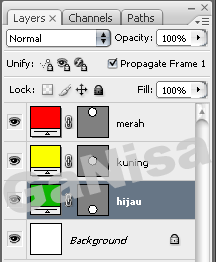
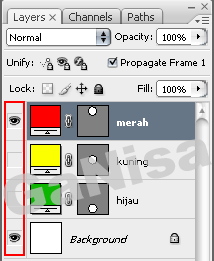
Tampilan pada jendela layer seperti ini:
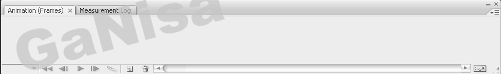
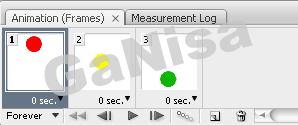
Dan ini tampilan dalam jendela animation:
5. Selanjutnya, buat 3 buah frame dalam jendela animation, dengan mengklik icon “duplicates selected frames” (tanda lingkaran merah pada gambar diatas!) hingga jadi seperti ini:
6. Untuk menampilkan warna merah dahulu, klik frame pertama pada jendela animation, lalu pada jendela layer, nonaktifkan icon mata (indicates layer visibility) pada layer warna kuning dan hijau, sehingga hanya layer warna merah yang terdapat icon mata, seperti gambar di bawah :
Kemudian kembali lagi ke jendela animation, klik frame kedua, aktifkan icon mata pada layer kuning. Sedangkan pada frame ketiga, aktifkan icon mata pada layer hijau. Oh iya jika ingin animasi kita nanti transparan, tinggal nonaktifkan icon mata pada layer background di semua frame animasi.
Dalam jendela animation akan terlihat seperti berikut:
7. Klik tombol play untuk memainkan animasi, kita bisa mensetting timming animasi sehingga animasi tidak bergerak terlalu cepat. Setting waktunya dengan meng-klik tanda panah segitiga di samping kanan tulisan 0 sec.
8. Agar animasi bergerak terus tanpa henti, maka animasi harus di setting “forever”, tetapi jika ingin bergerak satu kali, setting dengan “once”, seperti gambar di bawah:
Kira-kira hasilnya seperti ini…
9. Kemudian simpan dengan menggunakan “save for web & device” nya photoshop. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S
Untuk referensi saya punya contoh animasi sederhana klik link ini https://www.youtube.com/watch?v=Olv_OCxGAZk
Selamat mencoba dan gunakan kreativitas-mu untuk membuat animasi yang lebih baik.
Dalam hal ini kreativitas kita sangat dibutuhkan di sini, saya hanya memberikan tutorial dasarnya saja, sobat-sobat tinggal mengembangkannya.
Photoshop yang saya gunakan di sini adalah photoshop CS3, photoshop CS2 juga bisa digunakan.
Cara membuat animasi gambar bergerak :
1. Buka Adobe photoshop
2. Buka tool animasi di photoshop, caranya klik menu “window” di photoshop, lalu pilih “animation”
Sampai muncul window kayak gini:
3. Di photoshop, pilih file » new masukkan ukuran sesuai selera, kalau saya pakai 200 x 200 pixel, lalu oke
4. Selanjutnya, buat 3 buah lingkaran dengan layer yang berbeda. Buat sebuah lingkaran dulu, selanjutnya pada jendela layer, kita klik kanan layer lingkaran tersebut, lalu pilih “duplicate layer…”.
Contoh
Tampilan pada jendela layer seperti ini:
Dan ini tampilan dalam jendela animation:
5. Selanjutnya, buat 3 buah frame dalam jendela animation, dengan mengklik icon “duplicates selected frames” (tanda lingkaran merah pada gambar diatas!) hingga jadi seperti ini:
6. Untuk menampilkan warna merah dahulu, klik frame pertama pada jendela animation, lalu pada jendela layer, nonaktifkan icon mata (indicates layer visibility) pada layer warna kuning dan hijau, sehingga hanya layer warna merah yang terdapat icon mata, seperti gambar di bawah :
Kemudian kembali lagi ke jendela animation, klik frame kedua, aktifkan icon mata pada layer kuning. Sedangkan pada frame ketiga, aktifkan icon mata pada layer hijau. Oh iya jika ingin animasi kita nanti transparan, tinggal nonaktifkan icon mata pada layer background di semua frame animasi.
Dalam jendela animation akan terlihat seperti berikut:
7. Klik tombol play untuk memainkan animasi, kita bisa mensetting timming animasi sehingga animasi tidak bergerak terlalu cepat. Setting waktunya dengan meng-klik tanda panah segitiga di samping kanan tulisan 0 sec.
8. Agar animasi bergerak terus tanpa henti, maka animasi harus di setting “forever”, tetapi jika ingin bergerak satu kali, setting dengan “once”, seperti gambar di bawah:
Kira-kira hasilnya seperti ini…
9. Kemudian simpan dengan menggunakan “save for web & device” nya photoshop. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S
Untuk referensi saya punya contoh animasi sederhana klik link ini https://www.youtube.com/watch?v=Olv_OCxGAZk
Selamat mencoba dan gunakan kreativitas-mu untuk membuat animasi yang lebih baik.












bos klau buat animasi yg cuman ganti warna aja berkali-kali gmn?
BalasHapustulisannya tetap gak berubah lo....
simpan objek d balik objek..
Hapusjadi bikin dulu lingkaran warna merah kemudian bikin lagi lingkaran d atas yg merah tadi, jadi warna biru
kok saya g bisa2 y...pake format gif juga hasilnya diam tak bergerak.....
BalasHapusAdmin Saya blh Backlink, Kan. Lummayan menarik Blog ini, Karena turialnya hanya Hilang dan muncul Gambarnya, Di WEB saya ada Cara membuat animasi Bergerak, dalam bentuk Teks, Atau pun ada yang Video
HapusJika Tertarik silakan Kunjungi http://my-tik.de.vu/admin/2013/01/cara-membuat-animasi-bergerak-dengan-photoshop/
Thanks tutorialnya. It works.
BalasHapusIni hasilnya.
http://i1011.photobucket.com/albums/af236/theemptiness/THEEMPTINESSINDOFILESORG.gif
@Rokudaime : ya tulisannya jangan dbuat berubah alias tetap
BalasHapus@adhy P.W : instal ulang dulu deh photoshopnya..sy jg pernah ngalamin hal sama tp setelah instal ulang ga ada masalah sampai sekarang.
@isaymovies : selamat semoga sukses
Makasih sob atas tutorial yang diberikan, ini sangat membantu bagi pemula, khususnya saya sendiri....
BalasHapusPada saat save malah hunk
BalasHapusbos koq saya gk bisa" ya?????
BalasHapusberhasill...horeee!! -___-"
BalasHapusluar biasa...
:)
ngga bisa gerak gan T_T kenapa ya? apakah ngga ada solusi lain selain reinstall?
BalasHapuscoba gunakan IE untuk melihatnya
Hapusgw jga sama
HapusTerima kasih atas tutorial animasi gif photoshop-nya...
BalasHapussuipppppp
BalasHapusada yang lainnya lagi hot trick??
BalasHapusmakasih gaaan!!
BalasHapusmangstab!!
bos gw ga tw cara buat ligkarn
BalasHapushhhhhheeeeeeeeeeeee
maklum msh awam
gan cara ngebuat lingkarannya gimana gan ??
BalasHapusane sama sekali gak ngerti, ane orang awam
wkwkwkwkwkwkwkwkwkwkwk
alhamdulillah langsung bisa, terimakasih banyak
BalasHapusmantap lah
BalasHapusbagi file gif yg ga bergerak, coba buka file gifnya dengan internet explorer, caranya klik file gi tadi, lau klik kanan, open with Internet Explorer
BalasHapussemoga berhasil ^^
mantab,, bisa d cba nih kayakny..
BalasHapus:)
perubahan dari satu frame k frame (dari satu gambar k gambar lain nya) ada settingan nya gak...? kyaknya kaku banget klw cma gtu aja... thanx
BalasHapuswah,,,bermanfaat sob,,thank's before info nya..
BalasHapussy cba animasi fto tpi pda saat save knp ga bsa grak pdhal oas di ptoshop bsa grak gmn cranya ya gan???
BalasHapusAkan ku coba Gan
BalasHapusWah thanks banget gan, Avatar KASKUS ane dah jadi
BalasHapusHasilnya
http://kkcdn-static.kaskus.us/user/avatar/avatar2958430_3.gif
berapa ukuran yang bisa tampil sempurna di blog bro?????
BalasHapusukuran size?
saya dah lumayan bisa buat animasinya tapi hanya bisa dibuka normal di PC saja,,,,
mantap gan thx bgt its work!!!!
BalasHapusGaBisa mas
BalasHapusKomentar ini telah dihapus oleh pengarang.
Hapushemm,, lumayan,
BalasHapusMaksudnya...gabisa dipahami tulisannya atau ga bisak gerak animasinya...?????
BalasHapusKlo ga bisa gerak coba gunakan IE....pasti ada hasilnya.
Wah mantep gan....singkat padat dan jelas
BalasHapusLangsung cerah neh gan...
kok g isa dijadiin ava ditwitter ya mas? bisanya ditumblr n diblog aja.
BalasHapusmba nisa,tolong saya donk,,kenapa setip saya menduplikate frame,terus frame kedua saya edit,nah frame pertama juga keedit,jadinya frame pertama dan kedua gambarnya sama,,kenapa ya mba,tolongin mba butuh banget soalnya
BalasHapusicoba bolak-balik tetep aja gagal -___-'
BalasHapusbosss cara save nya gimana....?
BalasHapusngesave gmana bos....
BalasHapusGmana bos. Pa da chotonya di yuotube
BalasHapusphotoshop cs ngga bisa ya?
BalasHapussemua photoshop bisa gan
HapusKlw kadang PS nya ngadat tuh wajar mas...saya juga sering ngalami...abis yang aq suka kan PS gratisan...wk..wk..wk !
BalasHapusSuka banget sama postingan ini. SINGKAT, PADAT, JELAS, dan MENGENA!
BalasHapus:) NICE POST!
Percobaan dari tutorial ini..., coba tengok ke sini:
BalasHapushttp://postimage.org/image/whdvc0yi9/
aku upload file gif ku. Bagus nggak? :)
Bagus, selamat yah.......moga sukses bisnis design nya!!!!
HapusMaaf mas cuma ngikut ngasih masukan,
BalasHapusmungkin yang ga bisa gerak cara savenya salah,
nge save-nya menggunakan "save for web & device" atau save as??
Saya lagi cari cara buat bikin gambar bergeraknya joget,, gimana ya caranya?
BalasHapussippp
BalasHapusberhasil nih :D
Thx for info
cara savenya gimana....??
BalasHapusudah pake GIF tapi ga bisa gerak hasilnya.
cara nyimpan.nx koq gak bisa yaa.. error gituu..
BalasHapusbanner saya akhirnya jai juga..... bisa langsung dilihat........ :)
BalasHapusNah berawal dari sekedar coba2..eh akhirnya bisa juga, dan hasilnya juga sdh lumayan tuh bro...agan2 smua bisa cek hasilnya di http://kolakanews.com/
BalasHapuskok di upload ke twitter engga mau ya??
BalasHapusTerima kasih buat info & trik nya!
BalasHapusmohon bantu, mo nanya, ada yang tau gak cara bikin 3d magazine pake photoshop seperti ini contohnya: Design 3D Magazine
thanks
Makasi membantu banged ><
BalasHapusbos. saya pakai photoshop portable. tidak ada menu windows>animation. bagaimana dong?
BalasHapussaya juga portable jadi pilih yg time line
Hapuslike this gan , simple dan bermanfaat :)
BalasHapusnice blog
Berhasil berhasil berhasil horeee!! :D makasih banyak om tutorialnya mantap...
BalasHapuskok ane gk ada tools animatioon nya
BalasHapusyeyeyeyesss...thanks gan,
BalasHapustengs sob ...ini sangat membantu pemula seperti saya :D
BalasHapuskalo buat poto gimana?
BalasHapusMakasih mas artikel nya sangat membantu :)
BalasHapusgood job
BalasHapusbandar kaos murah
http://www.cristin8890.web.id
terima kasih ya informasinya...siiippp
BalasHapusbaru tau saya di photoshop bisa buat animasi gif... thanks y.
BalasHapusRegards, Dunia Cewe - Triliunan informasi setiap harinya...
kalo animasinya dari foto bisa ga sih??
BalasHapusThanks infonya bermanfaat sekali,...
BalasHapusQo' ga bisa. Di save ya gan, save for web&device nya ga' aktive atau ga bisa di klik ,bales dong gan, atau email 'ke tambatefendi@gmail.com
BalasHapusWAHDALAH aku udah buat animasi berjalan seperti film pendek lah 1 menitan,DAN aku udah buat animasi bumi berputar TAPI DI SAVE APA AJA GAK GERAK,y aku tau open pake IE,nah kalian tau gak?aku pengenya itu bisa bergerak di power point,ada,tapi gak ngerti caranya gimana ttuh.KALIAN PUNYA CONTOH GIF-ANIMASI YG BISA GERAK DI POWER POINT.punya microsoft office kan??????-CTH-
BalasHapusC:\Program Files\Microsoft Office\CLIPART\PUB60COR
NAH gan cara buat save-an gituh gimana ya?????
thanx buat tutorial'nya
BalasHapusbrmanfaat bnget buat gw.;.
mantap bro thank info nya
BalasHapusmantab nih tutorialnya.. makasih sebelumnya, tapi harus di coba dulu nih..
BalasHapusthank bosssssss.......... MANTAP
BalasHapustrim
BalasHapusmantab deh infonya, thanks
BalasHapusthx Gan.. akhir'nya bisa buat gif jga
BalasHapusshare jg gan http://masmnir.blogspot.com/
BalasHapusmakasih infonya mbak Nisa
BalasHapusthx sangat bermanfaat gan visit : www.warungmagelangs.blogspot.com
BalasHapusterimakasih atas info yang anda beerikan
BalasHapusterimakasih infonya...saya bikin banner2 untuk website saya http://averilshop.com karena belajar dari sini :)
BalasHapusMakasih......moga makin laris!!!!!!
Hapusmakasih gan, sangat membantu tutornya, terutama cara save nya
BalasHapusthanks gan,
BalasHapusnice tutor
Gan kalo tuk windows 8
BalasHapusGmna cara bkany?
Gk gerak gmbarny?
makasih sy sdh bisa, Tapi kenapa kalo diposting ke Facebook gk jadi. Apakah mmng gk bisa? mhn info thanks...
BalasHapusterima kasih atas trick yang berguna ini pak bisa buat banner animasi ni
BalasHapusgan, kok tetep gak bergerak ya pake yang di save for web and device.
BalasHapusaku buka pake IE juga gak bisa..
itu kenapa yaa ??
tolong pencerahannya :)
jadi ni.. makasih tutornya ..
BalasHapustokomurahsport.blogspot.com
nice posting, izin serep ke blog gan hehehe
BalasHapusWAHDALAH aku udah buat animasi berjalan seperti film pendek lah 1 menitan,DAN aku udah buat animasi bumi berputar TAPI DI SAVE APA AJA GAK GERAK,y aku tau open pake IE,nah kalian tau gak?aku pengenya itu bisa bergerak di power point,ada,tapi gak ngerti caranya gimana ttuh.KALIAN PUNYA CONTOH GIF-ANIMASI YG BISA GERAK DI POWER POINT.punya microsoft office kan?????
BalasHapusMakasiiiiiihh, pengen nyoba :)
BalasHapusmantap gan kalo ada yang minat buat website berbasis blogspot ane nawarin jasanya cuma 100 ribu www.pembuat-webblog.blogspot.com
BalasHapusemmm yaleh
BalasHapussimple tapi bermanfaat... jadi bisa gonta-ganti DP dengan karya sendiri
BalasHapusmakasih gan.
terimakasih kang, it's work :)
BalasHapusMantap mas.......... mudah dipahami bagi pemula
BalasHapusudh bisa bikin tapi pas disimpen gak bisa gerak..
BalasHapusmakasih mass infonya..
BalasHapusinfo seputar bola, prediksi bola ter-update..
berita bola TERBARU DAN TERPERCAYA hanya ada di pastibet.com
Buruan Gabung..!!
hanya ada di
pastibet.com.!!
tank berat mas gan
BalasHapuswiiiihh mantab gan artikelnya .... thanks gan buat artikelnya membantu...
BalasHapustambah lagi gan artikel menarik lainnya gan..
dan jangan lupa kunjungi juga Rajalistrik.com
terima kasih gan mantap..
BalasHapus